
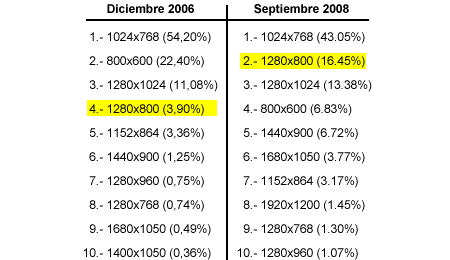
Comparativa de acceso a Mangas Verdes por resoluciones de pantalla (dic06/sep08).
Recuerdo cuando hace un par de años algunos medios online y bloggers comenzábamos tímidamente a diseñar nuestros sitios a 1024px. “Mucho cuidado”, se nos advertía, “aún hay mucha gente que navega con pantallas a 800×600px”. Y no les faltaba razón, el porcentaje de internautas con monitores a esta resolución era muy importante.
Sin embargo, aquella era una apuesta de futuro. No sólo la tendencia general del diseño web era claramente favorable al 1024, sino que la gran revolución del hardware que ya comenzaba a producirse hacía presagiar que, en breve, las pantallas a 800×600 comenzarían a ser historia.
Y, efectivamente, consultando hoy las estadísticas me he percatado de los accesos con 800×600 se han reducido de forma considerable desde entonces. Como ves en el gráfico, en diciembre de 2006 ésta ocupaba el segundo lugar con un notable 22,40%. Hoy día apenas si supone un 6,83%, con un amenazado cuarto puesto.
Como también se puede apreciar, la resolución ‘reina’, 1024×768, también ha iniciado un ligero declive, en contraste con resoluciones del tipo 1280×800, 1280×1024, 1440×900 e incluso 1680×1050, que experimentan unos ascensos proporcionales realmente importantes.
La primera de ellas, 1280×800, ha cuadruplicado su porcentaje, ocupando ya la segunda plaza y respaldada en el tercer lugar por un 1280×1024 de más discreto crecimiento. El hecho de que las resoluciones a 1280px en su conjunto supongan ya nada menos que un tercio (32,2%) del total de accesos es lo que me lleva a plantear si no va siendo hora de ir apostando por diseños que se ajusten a esa resolución.
Me dirán que aún es pronto, por el alto porcentaje que representa aún el 1024. Pero, hoy como ayer, la tendencia se manifiesta meridianamente clara y la revolución tecnológica no parece que se vaya a frenar.
¿Y tú , como lo ves?
[poll id="8"]